At today's Civic Design Camp not only did I pick up a few choice bits of advice and skills to add to my civic toolbox, but I also was able to meet and network with some great people including Josh Kalov who I first met at CityCamp in Chicago back in 2010.
Introduction and First Session
The day started out with an introduction by Cyd Harrell, product director for Code for America, and Christopher Whitaker, brigade coordinator for the midwest region of Code for America. Whitaker is also a consultant for Smart Chicago and helps co-host Open Gov Hack Night in Chicago. After introductions, the discussion was turned over to Raphael Villas who was a Presidential Innovation Fellow and is now with 18F, a group within GSA providing digital services to the Federal government. Villas explained how he made the move from the private to public sector and showcased a few of the projects with which 18F is involved.
These projects include:
Communicart – an online service to assist holders of Federal credit cards with purchase approvals and tracking.
MyUSA – a single sign-in service connecting citizens with the U.S. government. The project is still in Alpha, but when finished can assist in linking citizens with any application designed to accept this single sign-on.
USCIS – 18F is working on a streamlined version of the U.S. Citizenship and Immigration Services website. This new site will better direct users to the type of information they are looking for. If you visit the site, you will see it now immediately asks the user the status of their citizenship and offers possible actions or questions.
Let Girls Learn – this site provides information about the collaborative effort between the First Lady and the Peace Corps to promote learning among adolescent girls.
If you want to follow up and learn more about 18F or want to check out their code, you can visit their Github page at https://github.com/18f or their Dashboard at https://18f.gsa.gov/dashboard/.
Visual Design Basics
Next up was Molly McLeod who is with Code for America. She shared with us several good tips for making government documents, forms, and other media more user friendly. I kept thinking throughout her whole presentation how helpful it would be if the engineering industry was given more instruction in this area of study. Many engineers are tasked with preparing documents for use by government agencies, yet most have not had any formal instruction on writing or visual design. The lack of skills in these areas can cause a reader of those documents to either not even bother reading them because it is just too painful to fight through, or the lack of organization and disregard for the end user can leave the reader thinking the author lacks credibility. This lack of credibility can then translate to the government agency for which the document was prepared. So, to improve government documents, designers should always, before writing or preparing anything, answer the questions McLeod posed:
- Who are your users?
- What do they need to know?
- What is the order they need to know it?
- What are the action steps?
The next step is to make sure you are providing answers to the questions your users might have such as:
- Am I eligible/is this relevant to me?
- What info/materials do I need on hand?
- How long will it take?
- Key details: deadlines/when/where?
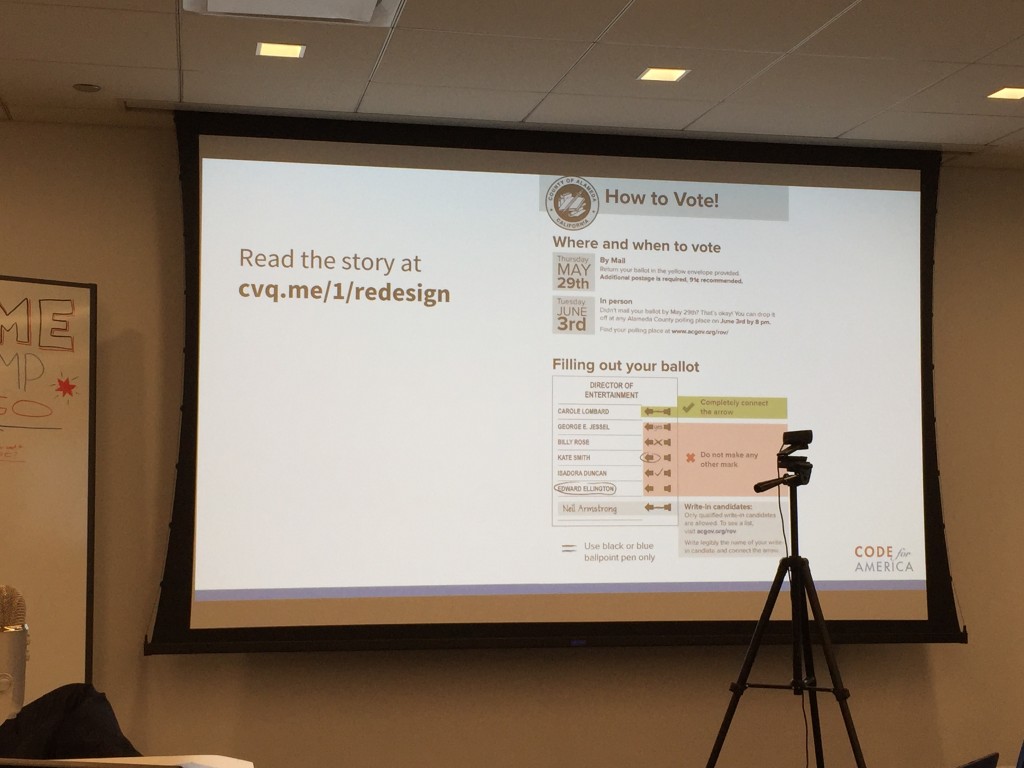
McLeod also offered content tips taken from the Field Guides to Ensuring Voter Intent. And even though the information is focused on communicating information to voters, most of the tips apply to any type of instruction given in a government document. (You can check out the guides yourself by following the link.) Below is a photo of a redesign McLeod did of her county's instructions to voters. If you visit her blog post about this topic, "Let's Respectfully Redesign Government," you can learn more about this redesign and see a side-by-side comparison of her design with the original set of instructions.
Prototyping Websites using Github Pages
Cathy Deng next showed us how she uses Github Pages to prototype websites. But the added bonus in this session were the other tools she touched on that can also be used to improve or assist in creating sites. While I've worked with website development since the early 1990s and was familiar with Github, these were all tools I have not yet used so it was great to learn about all of them and see a live demo of their features. To start, Deng showed us how to easily set up a website using Github Pages. Basically all you need is a Github account. After that you can follow the directions on the Github Pages site to set up your own website through your account. Here is a link to the very basic site I set up on my own account within only a few minutes following the example: My-Website.
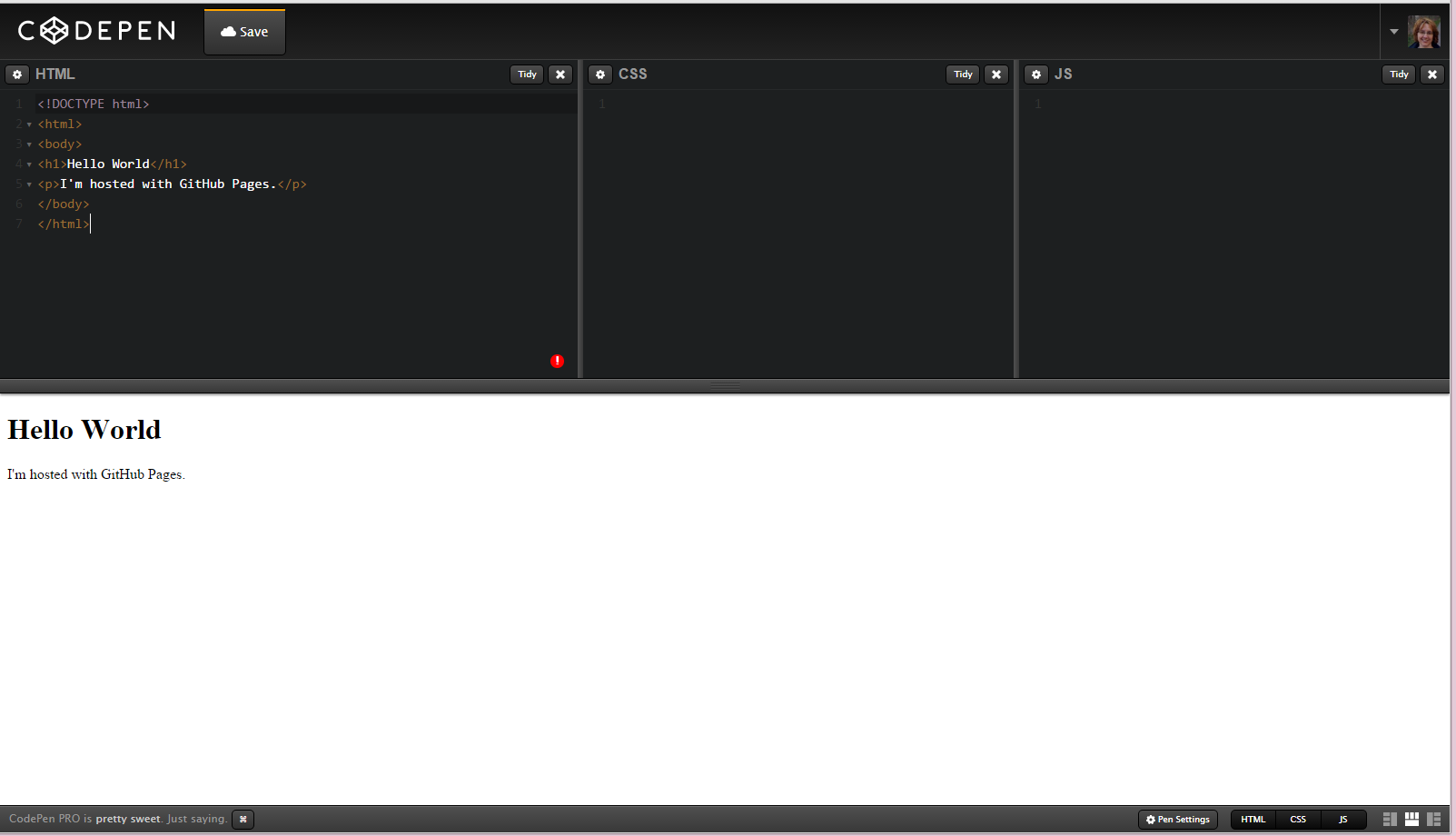
Deng then showed us how we can test out changes to the site's code in Codepen. This tool, which is shown in the screenshot below, allows the user to paste code into the appropriate section – HTML, CSS, or JS – and immediately preview how it will look in the browser.

The other tool she shared was Bootstrap Components. This site lists many of the items you might want to place on your website such as dropdowns, button groups, headers, progress bars, and many others. If you find the one you want, the code is listed so you can copy and paste it into the code for your site.
The last tool Deng brought into play was Font Awesome. This site, which is also hosted on GitHub, offers numerous vector icons that are scalable and can be added to your site. You can either download them and add them yourself, or you can copy and paste the code that links to the icon on Font Awesome. As the site indicates, "Font Awesome is fully open source and is GPL friendly." You can view Deng's final, simple site she coded during the presentation here http://cathydeng.github.io/my-website/ and access it on Github here https://github.com/cathydeng/my-website if you are interested in forking it over to your own account and experimenting with the code.
Civic User Testing Group
The final presentation I saw was given by Sonia Marziano who is with Smart Chicago and more specifically manages CUTGroup, a civic user testing group in the city of Chicago. Marziano explained how her group arranges testing of websites for developers. Their testing group consists of about 800 residents in the city representing all 50 wards and all 77 neighborhoods. Each participant in the group receives a $5 gift card for signing up and $20 each time they participate in a test.
If you visit the CUTGroup page on the Smart Chicago website, which is separate from the CUTGroup website, you'll find a listing of all the sites the group has tested so far along with very detailed reports analyzing the test results. Marziano was asked if she knew of developers using these results to assist in building better websites. While she wasn't specifically aware of anyone doing that, she did indicate there is enough detail in the write-ups that they could be used for this purpose and believed it would be a great use of the reports. For example, below is the final report from their testing of the Chicago Works for You Website (as an aside, if you haven't ever seen this site, it's worth clicking on over to check it out how Chicago reports their public works related service requests and to see the frequency at which those types of requests are received). I included this one because it focuses on public works related services. If you have a similar site, it might be helpful to read through the user group's reactions and thoughts about their experience with the site:
Marziano also shared some general, overall observations from their testing such as they found very few people click on popovers and that people don't like to have to sign up to access information. She said users will do everything possible to avoid having to share their personal information. They also realized from testing that for autotweets sent to a Twitter user based on specific terms used by that person in a Tweet, it is important to include these types of elements in the autotweet:
- compassion
- a question
- an official element
So for example, if someone sends out a Tweet mentioning food poisoning in the city of Chicago, Foodborne Chicago will send an autotweet that is similar to the following:
"@twitteruser Sorry to hear you're ill. The Chicago health department can help. https://t.co/kTBNsEJriH"
Final Presentations
I did miss the final presentations because I had to take off to get home in time for other commitments. However, based on posts by other attendees, it looks like the final presentations covered discussion about the Design Thinking for Libraries Website and gifs.
Off-line takeaways
As always in addition to the more formal presentations, I usually pick up some good stuff from others who I meet at an event. Because I was fortunate enough to sit at a table with others who are involved in the transportation industry, I learned a lot about what is going on with Chicago transportation and city business and found out about a few other websites that offer great information. Below are the sites Steve Vance, Abraham Emmanuel, and Josh Kalov shared with me:
Chicago Traffic Tracker – the benefit of this site is the regional map shown in the upper left corner. This small map gives a good overview of the congestion or traffic in an area of Chicago. It can also show how this compares to what is typical for that location and time and it can predict over a 12-hour time period how it will change.
Cook County Property Tax Portal – this site is useful if you have an address or PIN number for a parcel in Cook County. The information offered includes standard property tax information and a listing of the last few property transactions taken from the Recorder's office.
Chicago Cityscape – this site offers information about building permit and business licensing activity in the city of Chicago.